- コンタクトフォーム7の簡単な設置の仕方や使い方を知りたい!
- WordPressのお問い合わせフォーム(メール)はどのプラグインで作ればいい?
- どんな点に気をつけて、使いやすいお問い合わせを設置する?
こんな人に向けて記事を書きました。
コンタクトフォーム7はお問い合わせフォームのプラグインの中で一番有名なプラグインです。
ほとんどのブロガーが使っていると思います。
簡単で詳しい使い方と設置方法をまとめました。
2020年11月16日に更新した最新記事です。
見たい場所にジャンプ!
WordPressお問い合わせフォームならContact Form 7!

Contact Form 7はお問い合わせフォームを作るのに便利なプラグインです。
設置まで5分程度でできるのでパパッと設定していきましょう。
設定していくプラグインがどれかわからないという人がいますが、インストール数が多いものを選べば基本あっています。
Contact Form 7の設置方法と使い方
物足らずにデザインやその他プラスαで設定がしていきたいよ!という人は次の見出しも読み進めていってください。
1.Contact Form 7をダウンロード

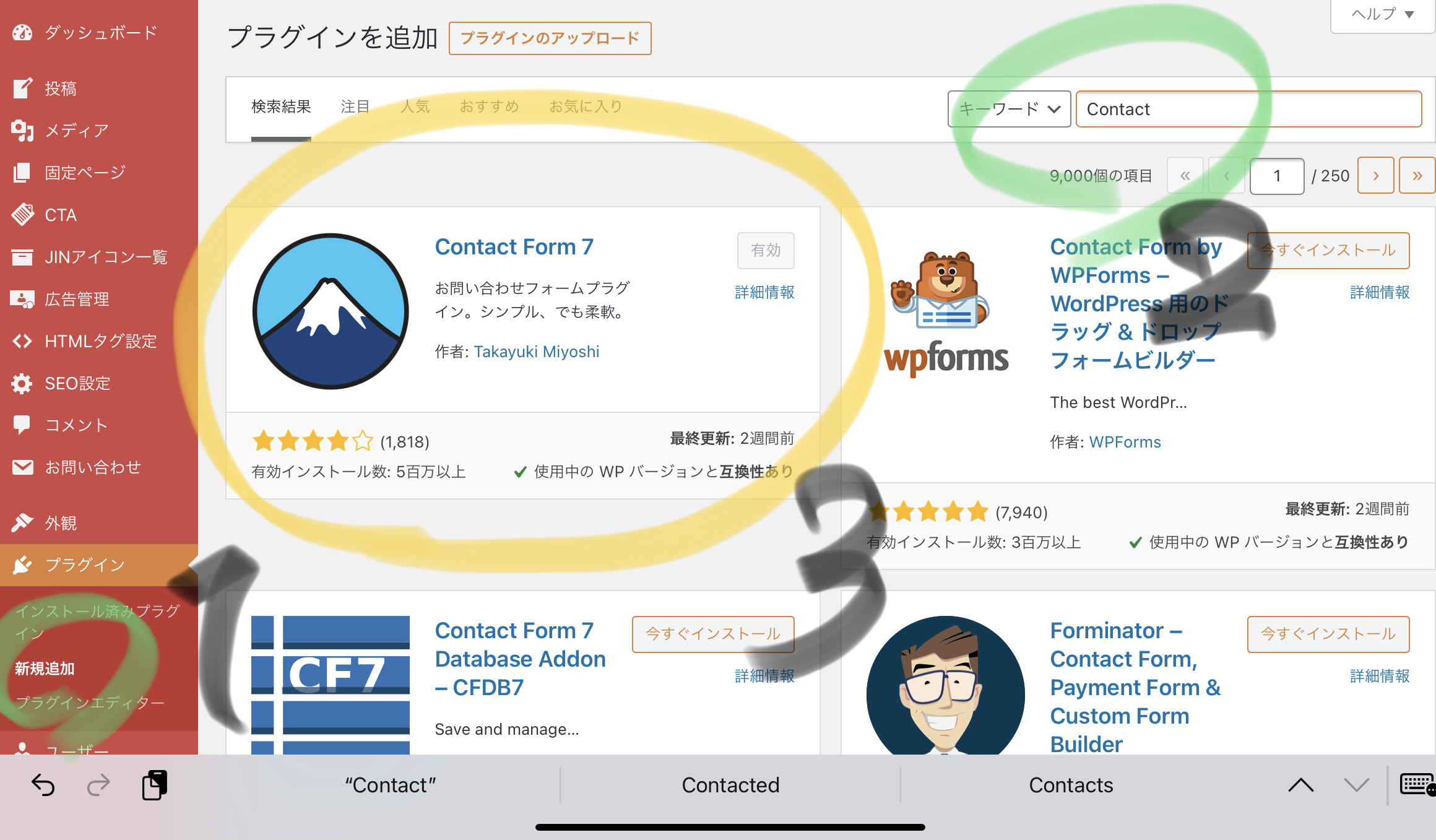
- プラグインの新規追加をクリック。
- 検索欄でContact Form 7と検索します。
- 「インストール」→「有効化」をしてください。
2.Contact Form 7のフォーム設定



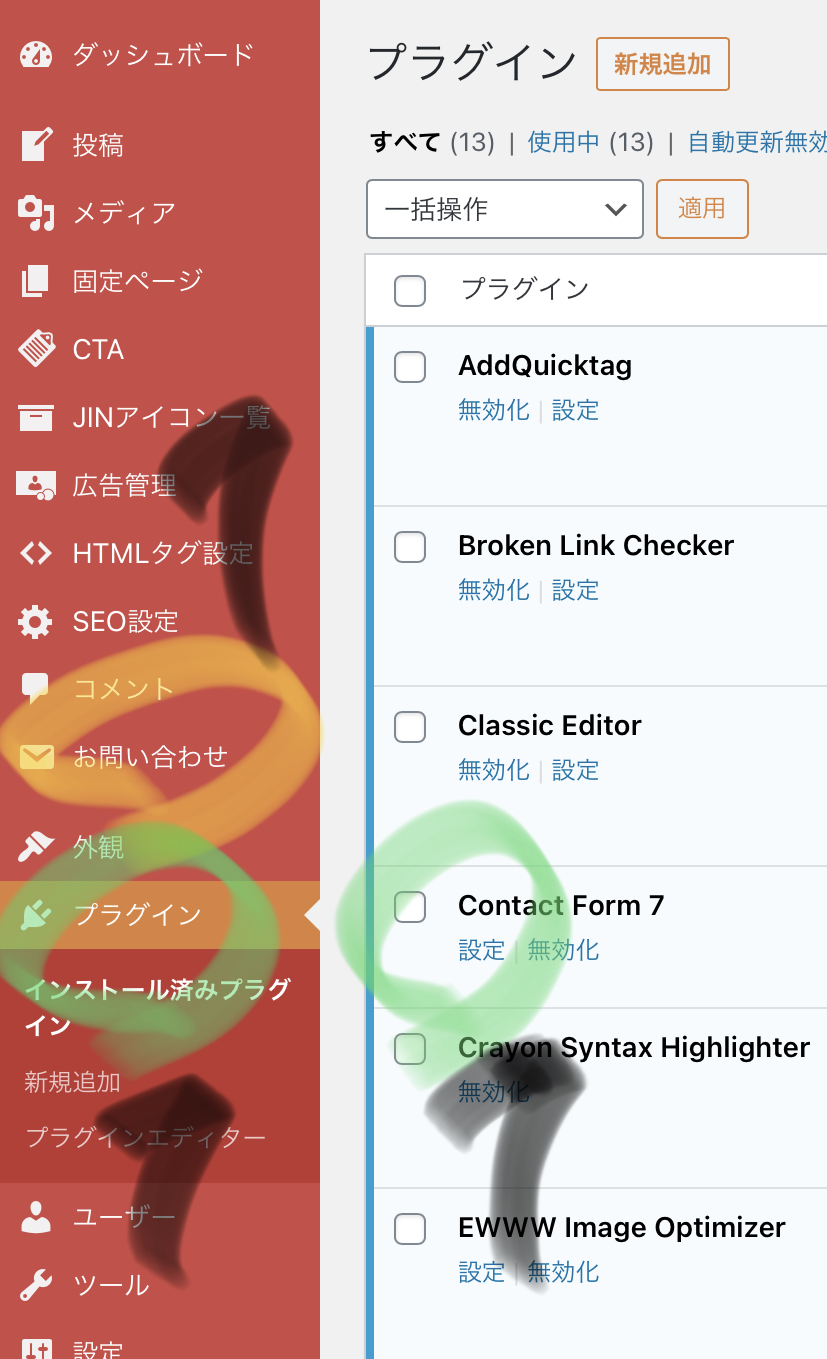
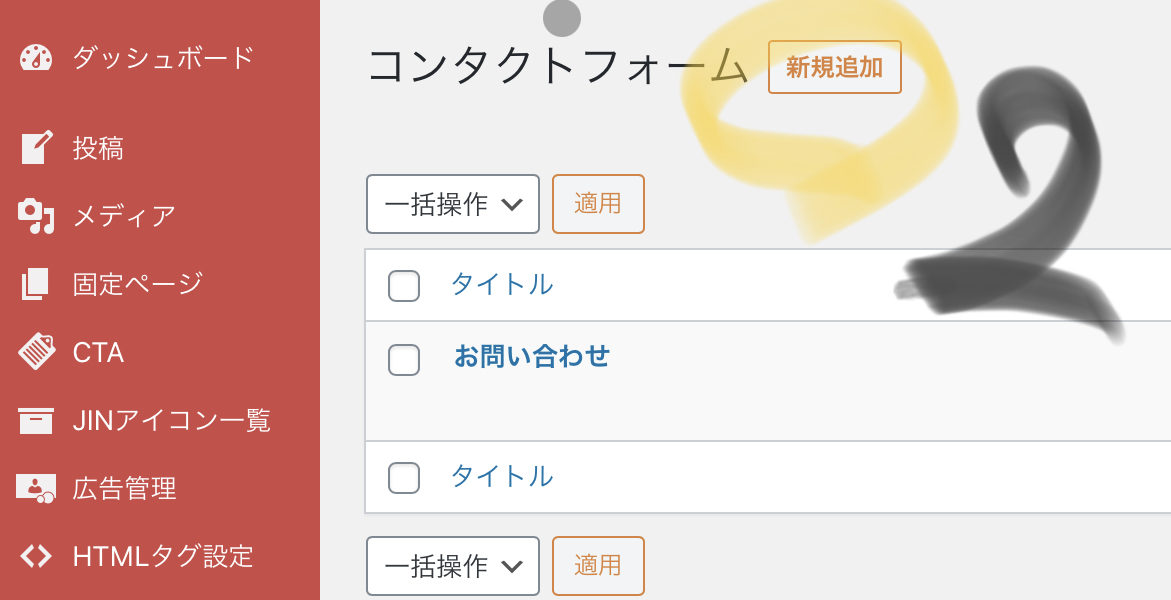
- 次に有効化をしたら、「設定」をクリック。または、「お問合せ」という項目をクリック。(どちらも同じ画面になります)
- 僕の場合はすでにお問合せフォームを作っているため、タイトルが「お問合せ」が一つありますが、デフォルトでは、タイトルが「Contact Form 1」のような感じになっていると思います。紛らわしいので、削除して新規追加で新しく作りましょう。
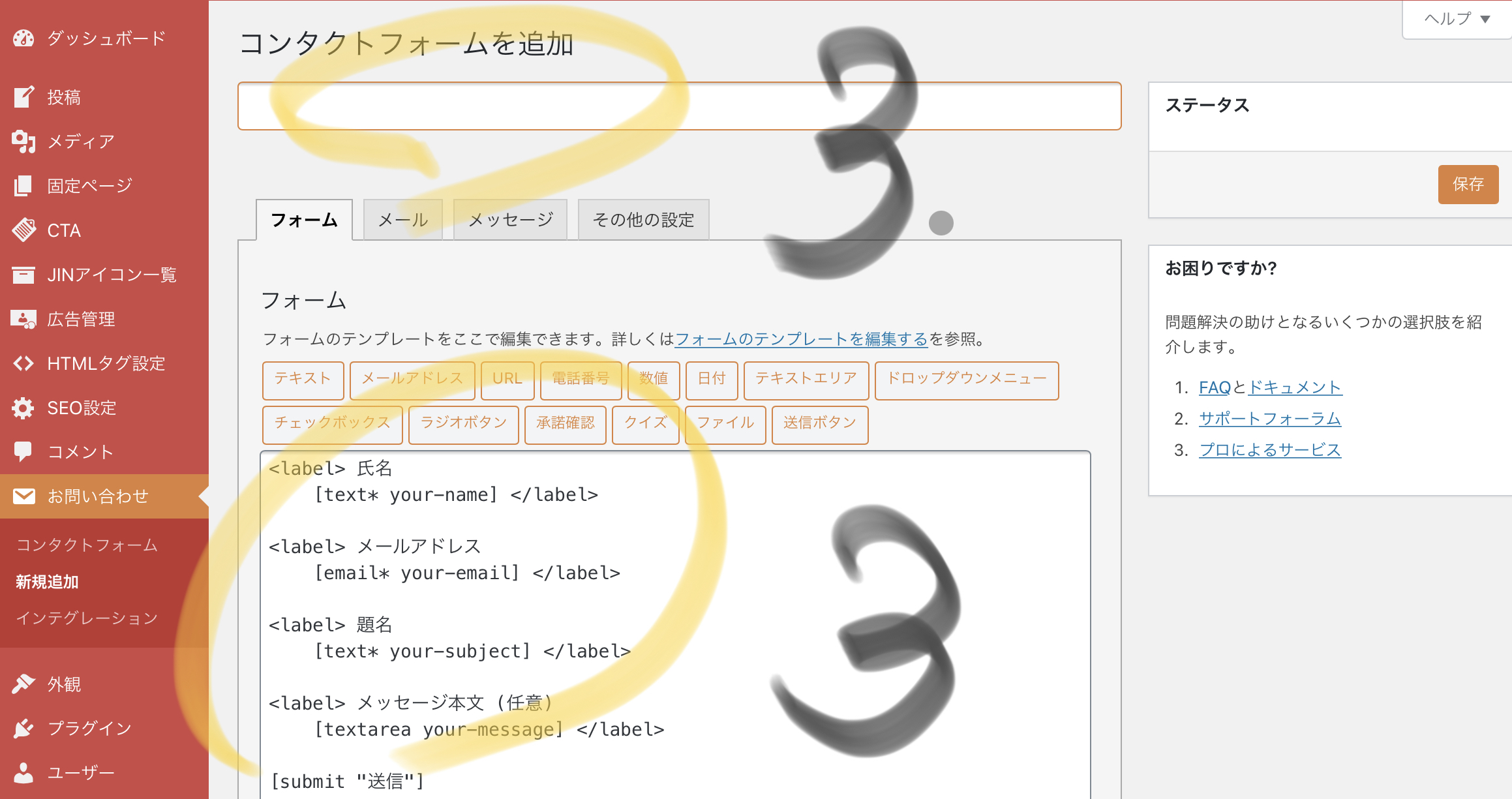
- タイトルは何でもいいです。内容に関してはこのままでも充分に使えるのでこのままで問題ないです。間違えて消してしまった人は下記にデフォルトのコードを書いておくのでコピーアンドペーストで元に戻してください。
- 以上でフォームの設定は終わりです。保存を押して次のメールタブ設定に進んでいきましょう。
<label> 氏名
[text* your-name] </label>
<label> メールアドレス
[email* your-email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
[submit “送信”]
3.Contact Form 7のメール設定


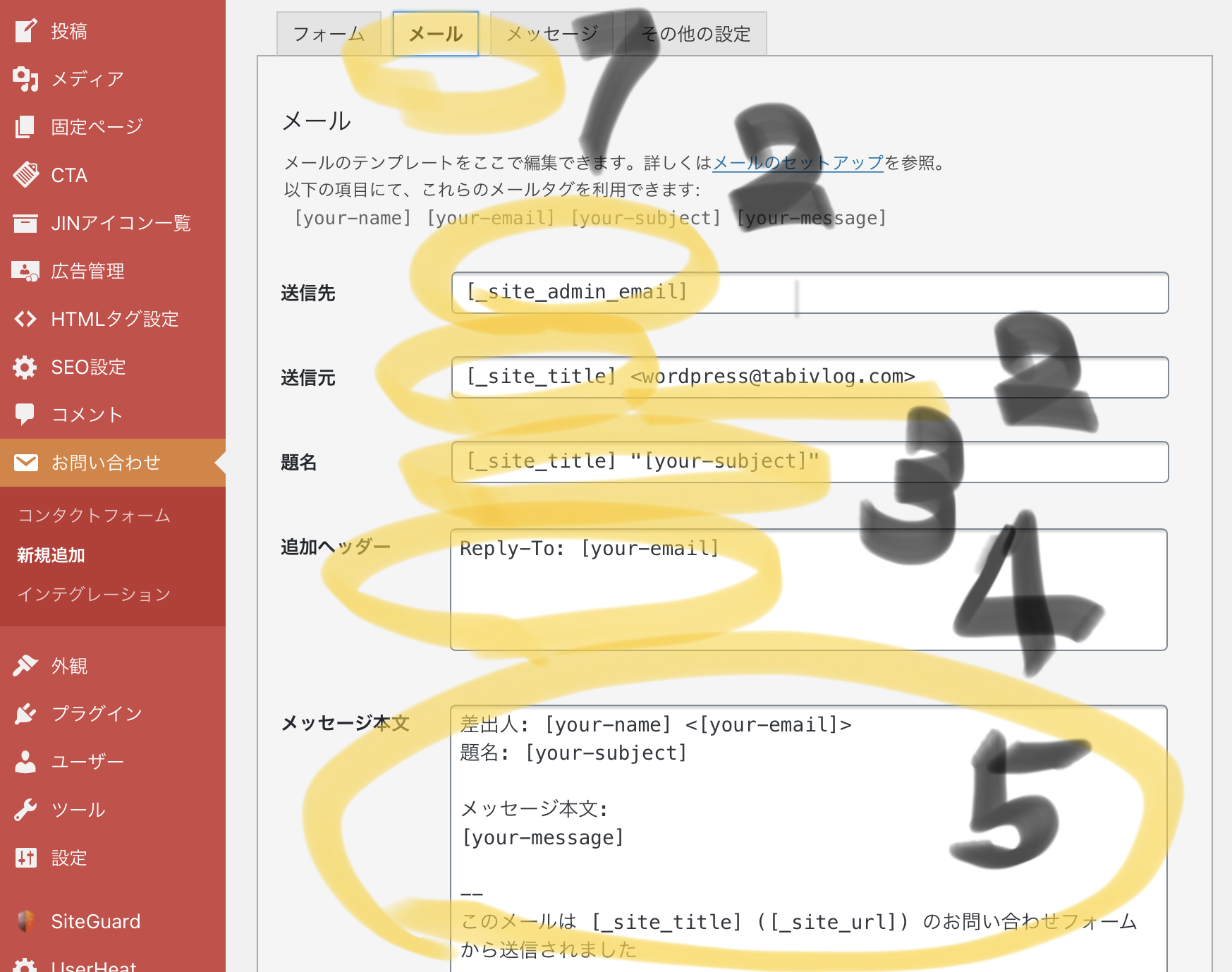
- 「メール」のタブをクリックします。ここでは、お問い合わせが来た時に、自分のメールにどんな風に来て欲しいか設定する必要があります。
- 送信先をお問合せが来てほしいメールアドレス、送信元は自分のブログの名前と<>のメールは【wordpress@自分のドメイン】にしましょう。
- 題名を自分のブログ名にしましょう。右の”[your-subject]”は何も変えなくて大丈夫です。
- 追加ヘッダーはそのままいじらなくて大丈夫です。
- メッセージ本文は最後の「このメールは」と言う所だけを変換していきましょう。わかりやすいようにデフォルトでもどういったことを書けばいいか明記されていますね。[_site_title]([_site_url])はそのまま自分のブログタイトル自分のブログURLを書いておきましょう。
- 以上の設定が終われば、左下の保存を押して全てのContact Form 7の設定が終了です。左下の保存を押しましょう。
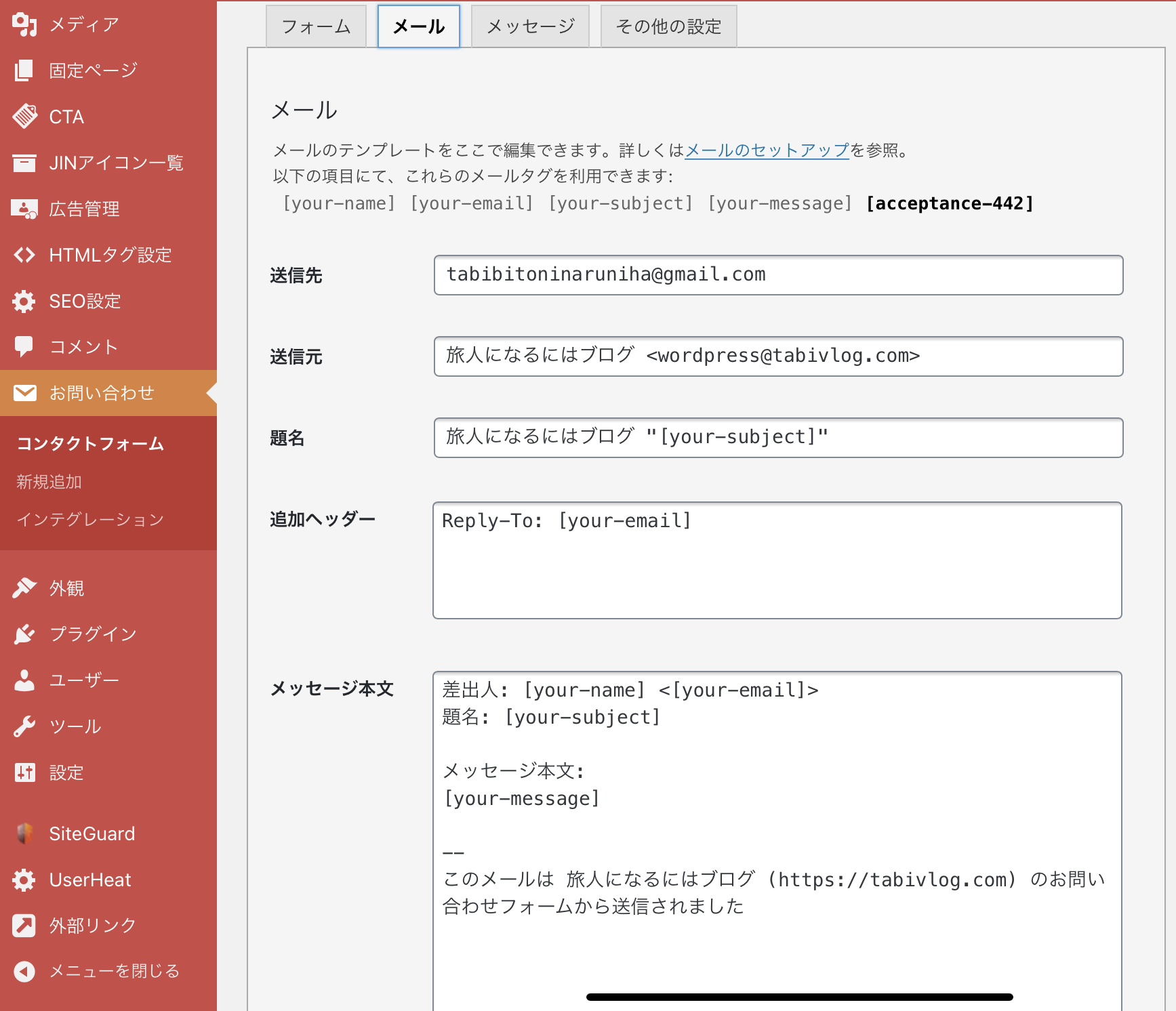
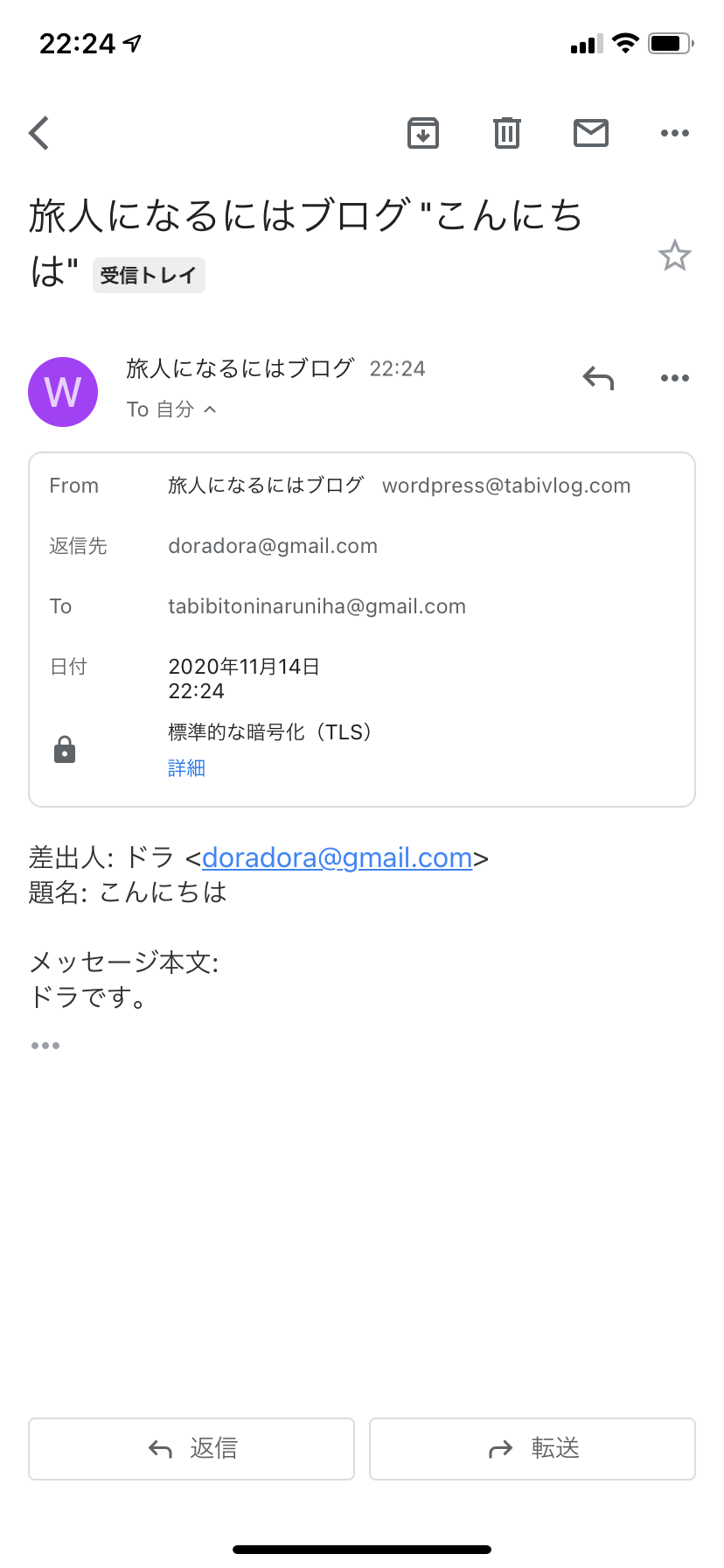
Gmailでは実際にどうくるのか


- 送信先 → お問合せが来てほしいメールアドレス
- 送信元 → 送信元なので自分のブログの名前と<>のメールは【wordpress@自分のドメイン】にしましょう。初期状態では<wordpress@tabivlog.com>になっています。ここは変える必要がありません。変なメールアドレスで気になる人もいると思いますが、Contact Form 7公式サイトにドメインに属するメールアドレスを指定しないといけないと書いているのでそのままにしておくのがいいでしょう。サーバー経由で送信されているから、他のgmailやyahooのメールアドレスを偽装メール扱いにする訳ですね。もっと簡単に説明すると、メールの流れが「WordPress→サーバー→自分のメール」という流れです。あまり難しく考えずに送信の「元」はどこか普通に考えればわかりますね。
- 題名はメールが来たときに一番最初に目をつける場所です。一目見てどこのブログからのお問い合わせか判断するときにとても便利ですね。だから、ブログ名を題名に入れることをお勧めしています。
- 追加ヘッダーはメールが来たときに返信する場所をどこにするか設定することができます。デフォルトでは[your-email]となっているのでメールを送ってくれた人に返信できるよう自動入力されます。
- メッセージ本文はほぼ変えなくて大丈夫です。ここの本文は自分が使いたいように適当にいじってもいいですね。
3.設定が終わったContact Form 7を固定ページへ



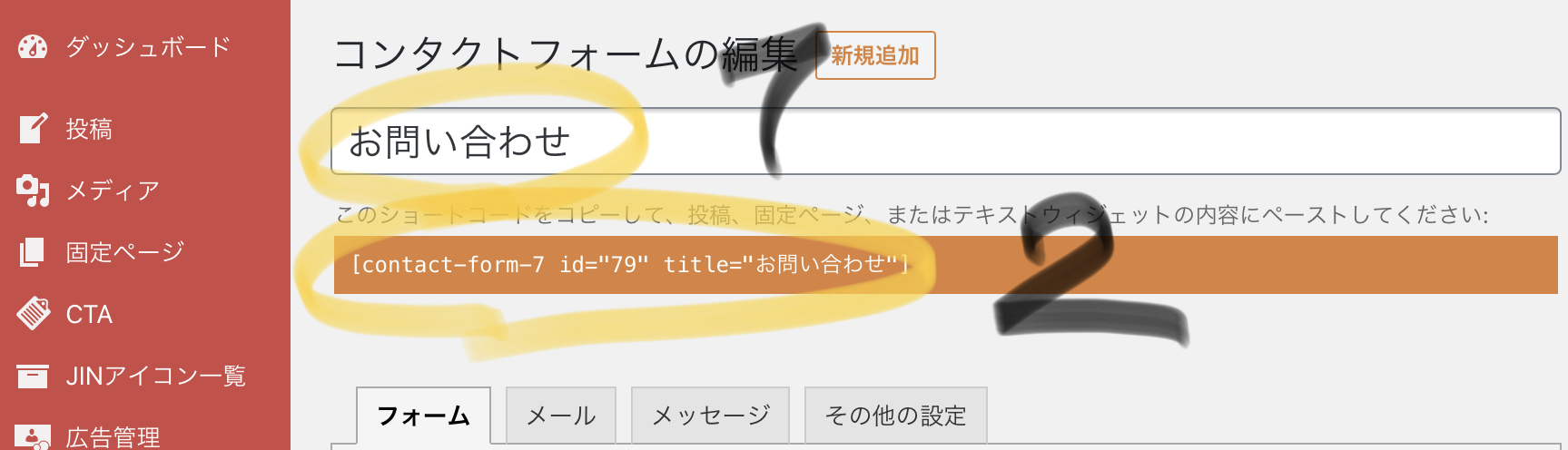
- このお問い合わせフォームの名前付け(タイトル付け)。
- 画面上部のコードをコピー。
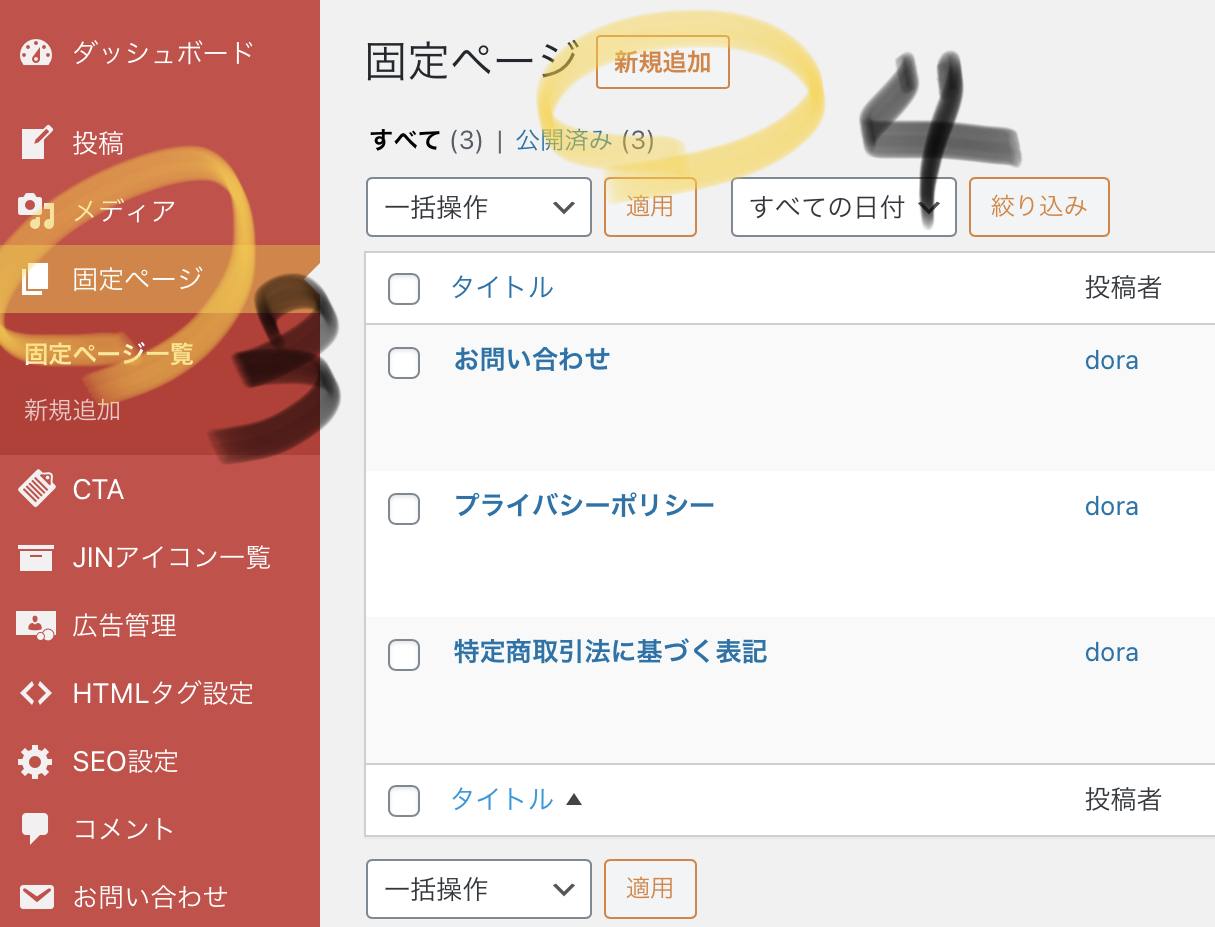
- 固定ページをクリック。
- 固定ページの新規追加をクリック。
- コピーしたコードを固定ページにペースト。
- 固定ページの任意のタイトル付けをしましょう。
- 更新ボタンor公開ボタンをクリック。
- 画面でお問い合わせページが表示されるか確認してみましょう。
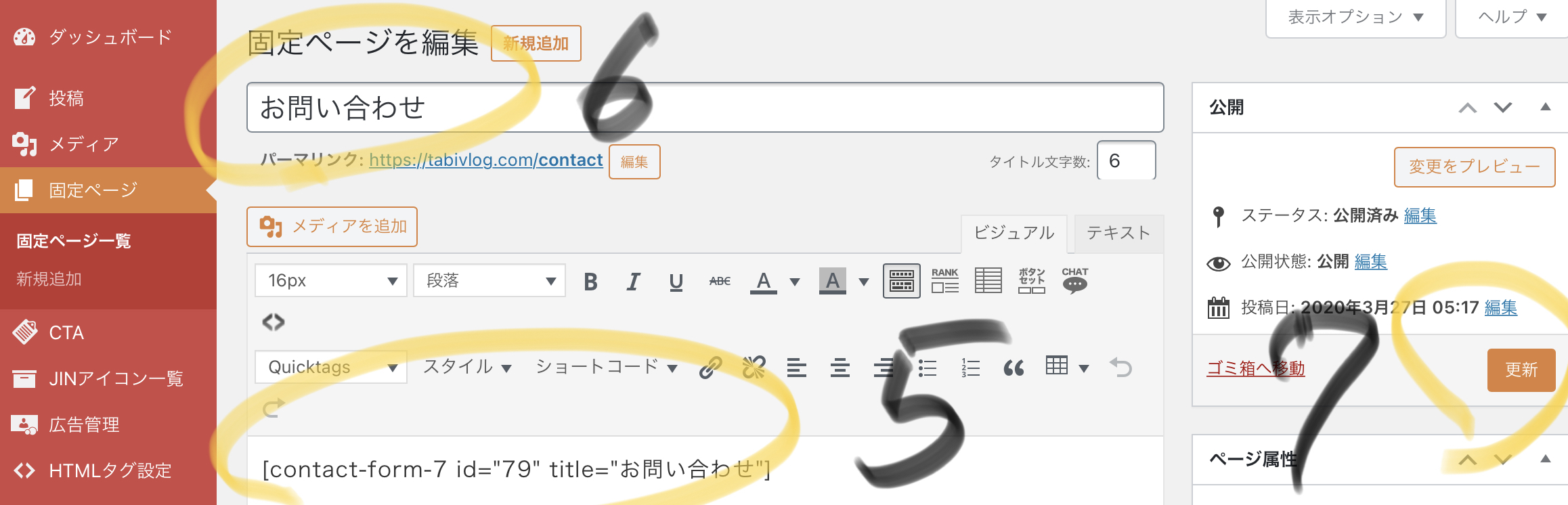
ここまで設定をすることができれば、後は画面上部にあるコードをコピーアンドペーストして固定ページ貼り付けるだけです。
冒頭部分でも述べましたがここのタイトルは自分でわかりやすく「お問い合わせ」でもいいですし「お問い合わせ1」だったりでも大丈夫です。
ご自身で任意のタイトル付けをしてください。
Contact Form 7を使いやすくするポイント

Contact Form 7をただ設置するだけで十分なのですが、中にはカスタマイズして自分なりのお問い合わせフォームを作りたい人もいるでしょう。
そんなあなたに、使いやすくなるコードとカスタマイズ方法についてポイントを抑えながら解説していきたいと思います。
見やすいフォーム作り
見やすいフォーム作りはどこに何があるのか明記することで、連絡する際の負荷を減らします。
何度も言ってますが、デザインに凝りすぎることは良くないです。仕事の効率を下げるだけではなくビジネスの売れる本質はデザインにはないからです。しかし、最低限のデザインが必要なのも事実です。
感覚的にわかる見やすいフォーム作りは、細部までしっかりと作られているサイトだなと思われます。アーティストのようなデザインではなく、使いやすさに拘ったデザインを目指していきましょう。
流れを最初に書いておきます。
- HTMLとCSSをいじっていくので、今回はHTMLからやっていきます。
- 【HTML設定】カスタマイズ用のコードをContact Form 7のお問い合わせ(設定)の「フォーム」にドカンと貼り付けます。(最初にあったコードは抹消しましょう)
- 【HTML設定】ドラくんと同じお問い合わせフォームにしたい人はこのコードを真似しましょう。
- 【CSS設定】カスタマイズ用のコードを子テーマのテーマエディターの「style.css」の一番下にドカンと貼り付けます。
- 【CSS設定】とりあえず保存します。
- 【デザインいじいじ】デザインをいじっていきます。
- 【デザインいじいじ】この時点でお問い合わせページに写ってもらうとCSSが反映されて綺麗なデザインが出てきていると思います。変えたい場所の文字を右クリックして検証というボタンを押します。
- 【デザインいじいじ】僕の場合はお問い合わせ内容の文字の段落がずれていたため幅を変えようとする手順で説明していきます。他の文字でも同じ対応でデザインを変更することができるので同じようにやってみてください。
- 【デザインいじいじ】検証の「Styles」の「.inquiry th {」という場所にお問い合わせの幅を調節するところがあります。(幅を変えたい→width、色を変えたい→color、文字の背景色を変えたい→background、テキストを真ん中にしたい→text-align)ここでいくら、いじっても影響はないので適当に変えてみてデザインを見ながら変えながらどんなものがいいのか試してやりましょう。
- 【デザインいじいじ】お気に入りのデザインになれば、「.inquiry th {」の右上にある「style.css?v_5.5.1:13699」という場所をクリックします。(意味わからない文字配列ですよね笑)
- 【デザインいじいじ】すると、子テーマのテーマエディターの「style.css」のどこに変える場所があるのか教えてくれます。
- 【CSS設定】子テーマのテーマエディターの「style.css」に移動して、数値をいじって、更新ボタンをクリック!終了!お疲れ様です!
【HTML設定】カスタマイズ用のコードをContact Form 7のお問い合わせ(設定)の「フォーム」にドカンと貼り付け
カスタマイズのコードです。
<table class="inquiry"> <tr> <th> <span class="haveto">必須</span><span>お名前</span> </th> <td> [text* your-name class:textsp placeholder"ドラくん"] </td> </tr> <tr> <th> <span class="haveto">必須</span><span>メールアドレス</span> </th> <td>[email* your-email class:mailsp placeholder"tabibitoninaruniha@gmail.com"]</td> </tr> <tr> <th> <span class="any">任意</span><span>電話番号</span> </th> <td> [tel your-tel class:tel placeholder"080-7777-7777"] </td> </tr> <tr> <th> <span class="haveto">必須</span><span>ドロップダウンメニュー</span> </th> <td> [select* dpmenu include_blank class:drop "サンプル1" "サンプル2" "サンプル3"] </td> </tr> <tr> <th> <span class="any">任意</span><span>チェックボックス横並び【1つを選択】</span> </th> <td> [checkbox checkbox-1 exclusive use_label_element default:1 class:check1 "サンプル4" "サンプル5" "サンプル6"] </td> </tr> <tr> <th> <span class="haveto">必須</span><span>チェックボックス横並び【複数を選択】</span> </th> <td> [checkbox* checkbox-2 use_label_element default:1 class:check2 "サンプル7" "サンプル8" "サンプル9"]</td> </tr> <tr> <th> <span class="any">任意</span><span>チェックボックス縦並び【1つを選択】</span> </th> <td> [checkbox checkbox-3 exclusive use_label_element default:1 class:verticallist class:check3 "サンプル10" "サンプル11" "サンプル12"] </td> </tr> <tr> <th> <span class="haveto">必須</span><span>チェックボックス縦並び【複数を選択】</span> </th> <td> [checkbox* checkbox-4 use_label_element default:1 class:verticallist class:check4 "サンプル13" "サンプル14" "サンプル15"] </td> </tr> <tr> <th> <span class="any">任意</span><span>ラジオボタン横並び</span> </th> <td> [radio radio-1 use_label_element default:1 class:radio1 "サンプル16""サンプル17""サンプル18"] </td> </tr> <tr> <th> <span class="haveto">必須</span><span>ラジオボタン縦並び</span> </th> <td> [radio radio-2 use_label_element default:1 class:verticallist class:radio2 "サンプル19""サンプル20""サンプル21"] </td> </tr> <tr> <th> <span class="any">任意</span><span>数値のスピン形式</span> </th> <td> [number number-1 min:10 max:100 placeholder class:number1 "数値の値は指定できる"] </td> </tr> <tr> <th> <span class="haveto">必須</span><span>日付</span> </th> <td> [date* date-960 placeholder class:datesp ] </td> </tr> <tr> <th> <span class="any">任意</span><span>中級者向け回答形式のタグ</span> </th> <td> [quiz quiz-1 class:qyizsp "質問:2019年に発表された新元号は?|令和"] </td> </tr> <tr> <th> <span class="haveto">必須</span><span>郵便番号</span> </th> <td> [text* your-postalcode class:p-postal-code placeholder"123-4567"] </td> </tr> <tr> <th> <span class="haveto">必須</span><span>都道府県</span> </th> <td> [text* your-prefectures class:p-region placeholder"◯◯県"] </td> </tr> <tr> <th> <span class="haveto">必須</span><span>ご住所</span> </th> <td> [text* your-address class:p-locality placeholder"○○市○○1-2-3 ○○マンション 101号室"] </td> </tr> <tr> <th> <span class="haveto">必須</span><span>お問い合わせ内容</span> </th> <td> [textarea* your-message class:content placeholder "1行以上のテキスト入力欄"] </td> </tr> </table> [acceptance acceptance-442 class:spam1]スパムメール防止のため、こちらのボックスにチェックを入れてから送信してください。 [submit id:formbtn "上記の内容で送信する"]
こちらのコードは「カゲサイ 陰ながら最適の人生を模索するブログ」を参考にさせていただきました。僕なりに必要な場所をコードとしています。さらに多くのコードを知りたい方は「カゲサイ 陰ながら最適の人生を模索するブログ」さんのブログへ!
いらないなと思ったところは<tr>〜</tr>までを削除しましょう。まずは1回全てコピーしてから、消していったほうが反映がうまくされます。
このコードを全てコピーしたら、「プラグイン」→「Contact Form 7の設定」→「編集」→「フォーム」に貼り付けます。元からあった変なコードは全て消しても大丈夫です。

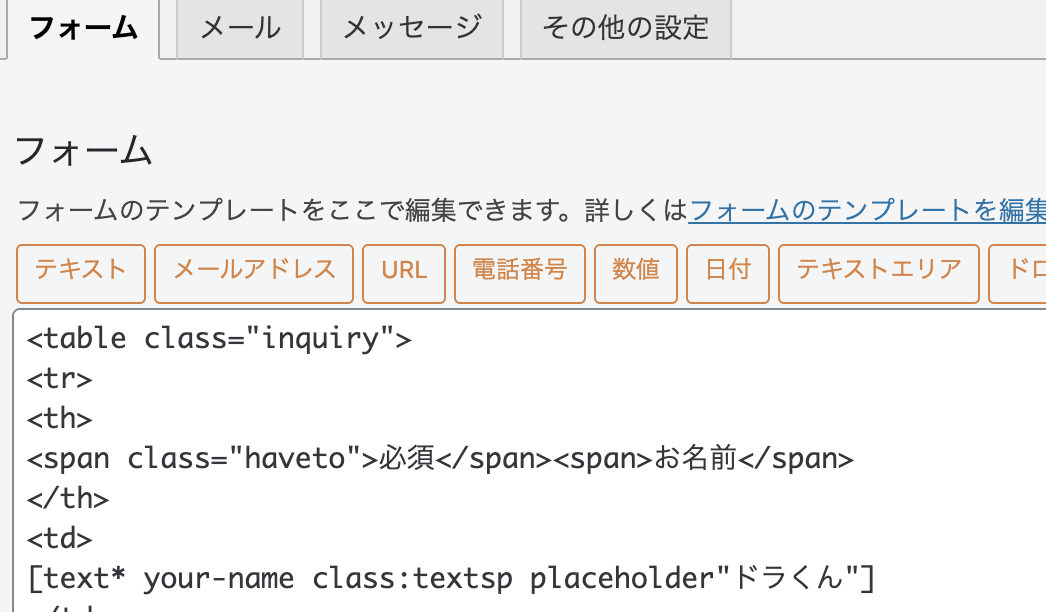
お問い合わせの編集ボタンをクリック。

フォームのところにデフォルトで何か文字が書いてあると思いますが、そこに先ほどのコピーしたコードを貼り付けます。
最初に変なコードが書いてあると思いますが全て消して大丈夫です。
【HTML設定】ドラくんと同じお問い合わせフォームにしたい人はこのコードを真似しましょう
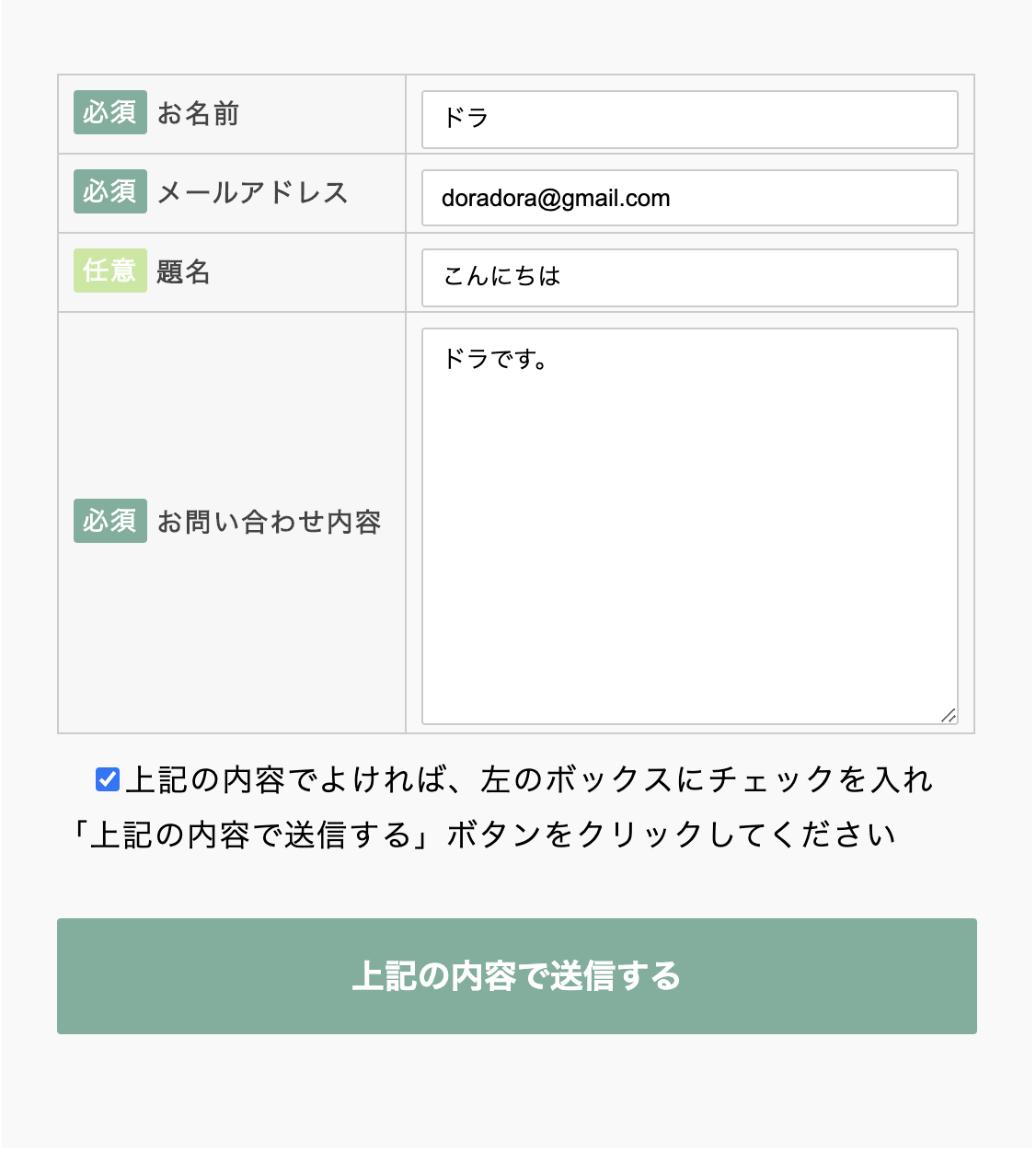
ちなみに僕のお問い合わせフォームで使っているコードは以下の通りです。「お名前」「メールアドレス」「題名」「お問い合わせ内容」しかコードに記載していません。
<table class="inquiry"> <tr> <th> <span class="haveto">必須</span><span>お名前</span> </th> <td> [text* your-name class:textsp placeholder"ドラくん"] </td> </tr> <tr> <th> <span class="haveto">必須</span><span>メールアドレス</span> </th> <td>[email* your-email class:mailsp placeholder"tabibitoninaruniha@gmail.com"]</td> </tr> <tr> <th> <span class="any">任意</span><span>題名</span> </th> <td> [text your-subject class:textsp placeholder"ここに題名を記入してください"] </td> </tr> <tr> <th> <span class="haveto">必須</span><span>お問い合わせ内容</span> </th> <td> [textarea* your-message class:content placeholder "ここにお問い合わせ内容を記入してください"] </td> </tr> </table> [acceptance acceptance-442 class:spam1]上記の内容でよければ、左のボックスにチェックを入れ「上記の内容で送信する」ボタンをクリックしてください [submit id:formbtn "上記の内容で送信する"]
続いて、HTMLで記述したのであれば次はCSSで何なのか説明してあげます。
【CSS設定】カスタマイズ用のコードを子テーマのテーマエディターの「style.css」の一番下にドカンと貼り付け
ご自身が使っているテーマの子テーマの「style.css」に以下のコードを貼り付けます。
/*Contact Form 7カスタマイズ*/
/*スマホContact Form 7カスタマイズ*/
@media(max-width:500px){
.inquiry th,.inquiry td {
display:block!important;
width:100%!important;
border-top:none!important;
-webkit-box-sizing:border-box!important;
-moz-box-sizing:border-box!important;
box-sizing:border-box!important;
}
.inquiry tr:first-child th{
border-top:1px solid #d7d7d7!important;
}
/* 必須・任意のサイズ調整 */
.inquiry .haveto,.inquiry .any {
font-size:10px;
}}
/*見出し欄*/
.inquiry th{
text-align:left;
font-size:14px;
color:#444;
padding-right:5px;
width:30%;
background:#f7f7f7;
border:solid 1px #d7d7d7;
}
/*通常欄*/
.inquiry td{
font-size:13px;
border:solid 1px #d7d7d7;
}
/*横の行とテーブル全体*/
.entry-content .inquiry tr,.entry-content table{
border:solid 1px #d7d7d7;
}
/*必須の調整*/
.haveto{
font-size:7px;
padding:5px;
background:#ff9393;
color:#fff;
border-radius:2px;
margin-right:5px;
position:relative;
bottom:1px;
}
/*任意の調整*/
.any{
font-size:7px;
padding:5px;
background:#93c9ff;
color:#fff;
border-radius:2px;
margin-right:5px;
position:relative;
bottom:1px;
}
/*ラジオボタンを縦並び指定*/
.verticallist .wpcf7-list-item{
display:block;
}
/*送信ボタンのデザイン変更*/
#formbtn{
display: block;
padding:1em 0;
margin-top:30px;
width:100%;
background:#ffaa56;
color:#fff;
font-size:18px;
font-weight:bold;
border-radius:2px;
border: none;
}
/*送信ボタンマウスホバー時*/
#formbtn:hover{
background:#fff;
color:#ffaa56;
}
このCSSで色を変えたり、文字の大きさ、装飾をしていきます。
【デザインいじいじ】変えたい場所の文字を右クリックして検証というボタンを押す
ですがここで変えてもデザインが見れたないため、どんなデザインにすればいいか検討もつかないですよね。
そんな人のためにちゃんと見ながら試しコード編集ができるやり方があります。そのやり方はまず、お問い合わせページに行ってもらって、変えたい場所を選択して右クリックをします。
そうすると、「検証」という言葉があるのでクリック。
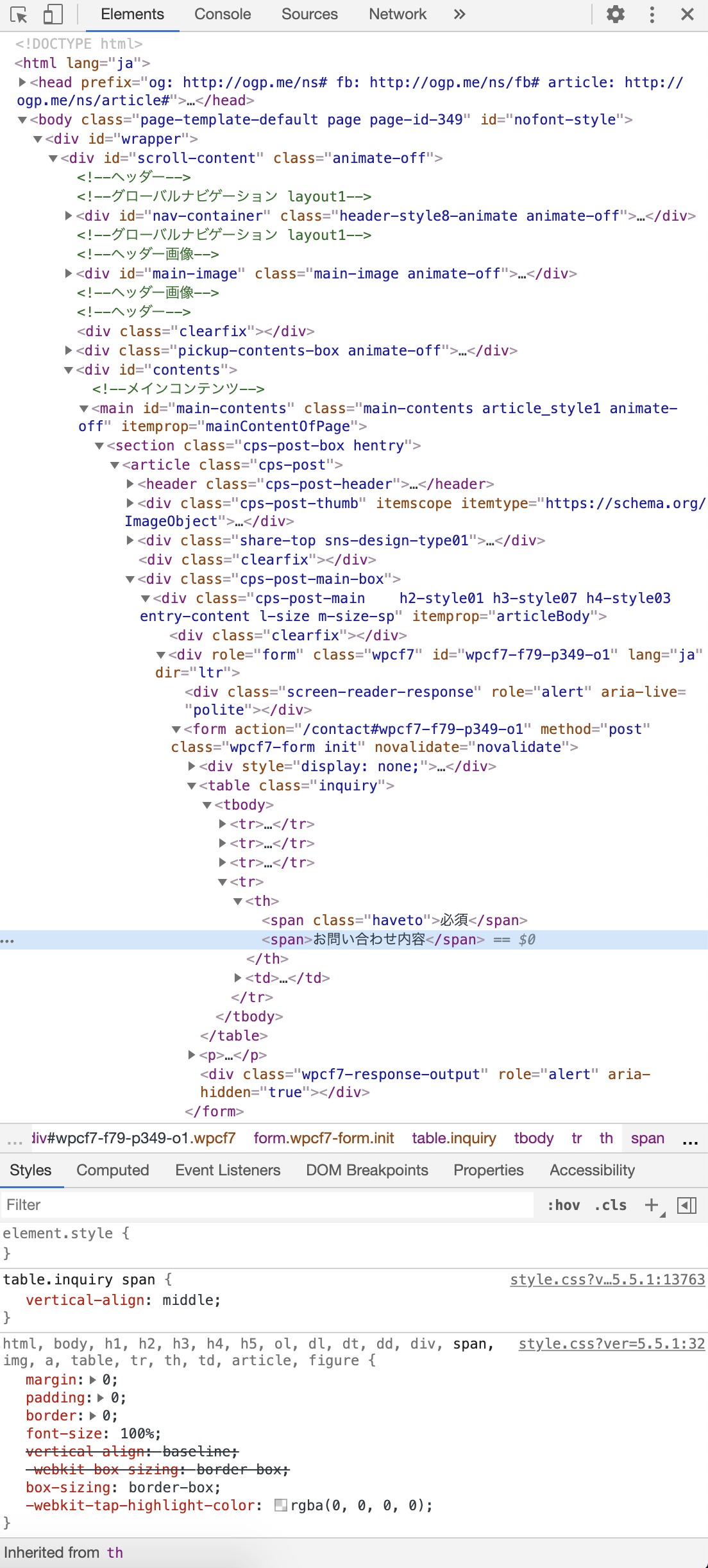
そうすると、ダラーっと文字列が出てくるのではないでしょうか。MacとWindowsでどんな感じになるのか差はわからないですが同じ要領でいけると思います。

【デザインいじいじ】僕の場合はお問い合わせ内容の文字の段落がずれていたため幅を変えようとする手順で説明
僕はお問い合わせ内容の文字の段落がずれて、見にくくなっていたので変えようとしました。他の文字でも同じ対応でデザインを変更することができるので同じようにやってみてください。
検証したところが、青色の背景で「今ここを検証しているよ!」と一目でわかるようになっています。

でいったい、どこのコードをいじればいいの!?ってなっていると思います。
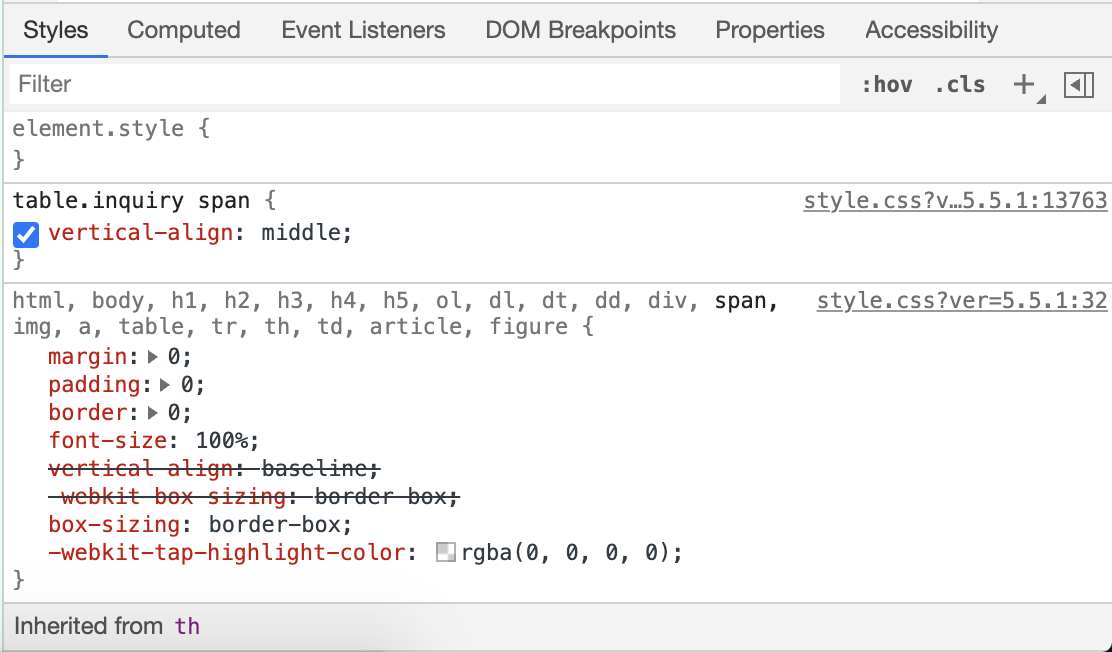
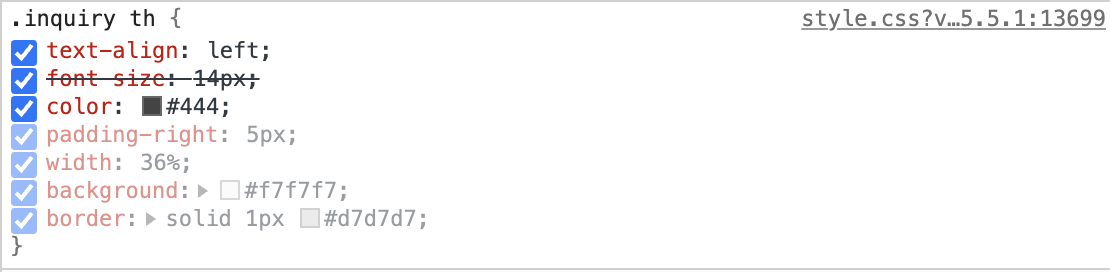
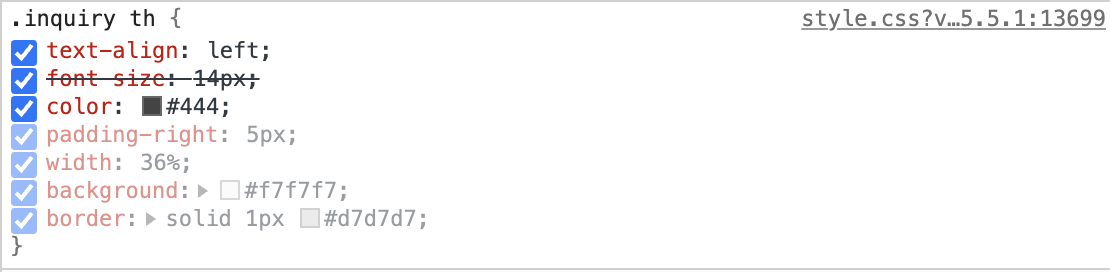
【デザインいじいじ】検証の「Styles」の「.inquiry th {」
いじるところは、一番下の「Styles」という場所から変更できます。Stylesをスクロールしていくと、このような画面
.inquiry th {
になるところでストップしましょう。

今回であれば、お問い合わせの文字幅を一列にしたいということですから、「width」というところのパーセントを変えていきます。僕であれば36%で一列になりました。
他の文字や装飾をいじっている場合で、誤差が出てくるのでこの数値をいじりながら確認してどの値がいいか導き出しましょう。
ここでいじった値は反映されませんので思う存分にいじってみてください。
CSSの面白さに触れることができますね!
CSSが何を表しているのか
text-align:→右に文字を寄せるか(right)左に文字を寄せるか(left)真ん中にするか(center)など、文字の場所を指定するコード。
color:→文字の色を決めるコード。
width:→文字の幅を決めるコード。
background:→文字の背景色を決めるコード。
で、満足いくものができたらそのコードをコピーして先ほどの貼り付けたCSSコードの値をペースト変更します。
コピペしなくても値だけ覚えて、CSSで変えるというやり方でも大丈夫です。
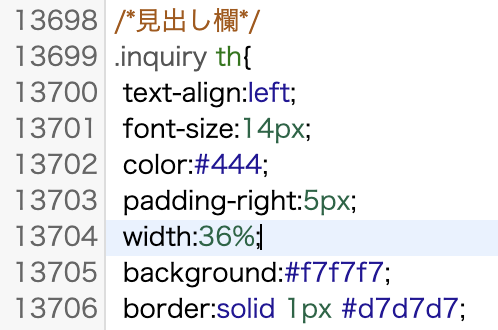
【デザインいじいじ】お気に入りのデザインになれば、「.inquiry th {」の右上にある「style.css?v_5.5.1:13699」という場所をクリック

先ほどの画像にも書いてありますが、コードの右側にある
style.css?v_5.5.1:13699
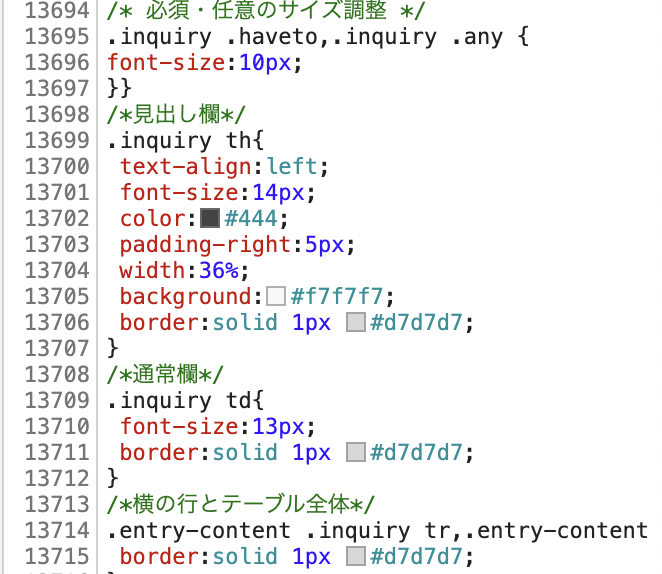
をクリックします。そうするとstyle.cssのどこに同じコードがあるか瞬時にわかります。(13704にwidth:があります)
ここの値を変更していくということですね。

【CSS設定】子テーマのテーマエディターの「style.css」に移動
同じコードが/*見出し欄*/というところにありますね。ここの値をご自身がしたいように変更していきます。

変更しっかりしたら、style.cssの更新ボタンをクリックします。正常に完了できると、反映されているので確認してみてください。表示が変わっていなければ、履歴とキャッシュを消してもう一度お問い合わせのページに入ってみてください。

この表示が出ていれば無事に更新することができています。
うまくいけばこのようなお問い合わせフォームができると思います。
僕の場合は色と大きさをいじっているので多少違うかもしれませんが、ほぼほぼ一緒だと思います。

だいぶ見やすくすることができましたね。
このコードのやり方を知っておけば他のブログを作った際にも、お問い合わせの内容によって変えていくことができるので重宝します。
使いやすいフォーム作り
- どこに何があるのか直感的にわかること
- 必須と任意、例文などで面倒な手間を極力避けさせること
- 最低限の情報だけ記入してもらうようにすること
- スマホ対応のレスポンシブデザインであること
- 送信ボタンを大きくはっきりと
どこに何があるか、感覚的にわかればすぐにお問い合わせをすることができ、顧客を逃すことを防げます。
今回であれば必須や任意で必要な部分をわかりやすく明示してあげ、例文を表示することで何を書いたらいいのか直感的にわかるお問い合わせフォームになっています。
不必要なものは一切入れずに、お名前、メールアドレス、題名、お問い合わせ内容、この4つにしています。
はっきりとした使いやすく見やすいお問い合わせフォーム作りをしていけるといいですね。
また、スマホ対応になっていることも重要です。
スマホでインターネットを使うユーザーは全体の8割を超えてきますから、スマホ対応のお問い合わせフォームでないといけないのは明白ですね。
見やすいフォーム作りで紹介したコードはしっかりとスマホ対応のレスポンシブになっているのでご安心ください。
送信ボタンも大きく見やすくすることで、瞬時に送信することができます。探すという手間を省いて、お問い合わせ率を上げていきましょう。
安心できるフォーム作り
安心できるフォーム作りは最後のチェックボックスのことです。
チェックボックスを入れることによって自分にとっても相手にとっても安心できるフォーム作りとなります。
チェックボタンを使うことでスパムメールを防げてお問い合わせをしっかりとしたい人だけ送信することができます。
たまに、英語の文面でお問い合わせが来ることがあるのですが、こうした変なメールも少しは防げるかもしれませんね。
相手はチェックという1つ動作を入れることで自分が入力した内容に誤りがないか今一度確認することができます。
メールを送ったのに内容が間違っていて、また再送となると非常に面倒くさいですよね。
ここも親切心で付け加えてあげるとお互いにメリットがある結果になります。
入れない理由はないですね!
まとめ
今回はお問い合わせフォームの王道プラグインであるcontact form 7を徹底的に見ていきました。
デフォルト状態のお問い合わせフォームでも使えないことはないのですが、より成約をあげたいだとか、お問い合わせして欲しい時にはこうしたデザインも少しはこだわるといいですね。
お客様の手間をいかに減らすかで成約率は大きく変わってくると思います。
他にもWordPressプラグインで僕がおすすめしているのは以下のものです。
それぞれ記事を作っているので読んでみてください〜