今回は、WordPressで背景画像をCSSのコードを使って指定するやり方について見ていきます。位置を固定して全画面に表示し、綺麗に収めたいという人に向けて記事を執筆していきます。
cssって難しくて、よく分からなくなりますよね。僕自身も3日かけて悩みまくりました。
サイズを合わせたいと思っても、下が切れたり、上が切れたり、横が切れたりと思うようにいかないのがcssですね。
コピペOKで、すぐ使えるコードを書いていきます。
見たい場所にジャンプ!
【wordpress背景画像】CSSで位置を固定して全画面に収める方法

ずばり、結論から書いていきます。wordpressで背景画像の位置を固定して全画面に収めるCSSコードは以下の通りです。コピペOKです。
ちなみに、使っているワードプレスのテーマはJINです。
#wrapper {
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-image: url(画像のURLをここに貼る);
background-position: center center;
}
#wrapper
#wrapperとは、イメージとしてbodyが全体を囲むものだとしたら、wrapperはまたさらに内側を囲んでいるというイメージです。
詳しく知りたい方は、勉強してください。
とりあえず、#wrapperがいるんだなと思っておいてください。
大事なのは次からです。
background-repeat
background-repeat: no-repeat;
backgroundとは英語の背景という意味ですね。そして、repeatですから、繰り返すか繰り返さないかの指定をします。
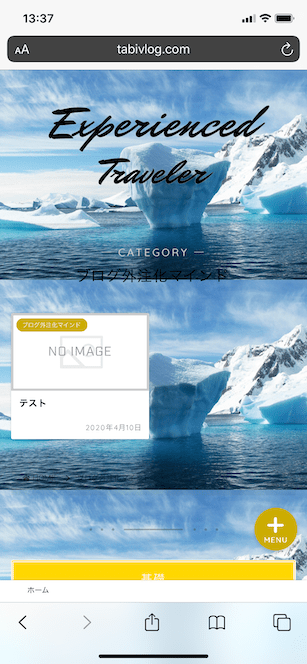
実際に見てもらった方が早いので画像で説明します。
まず、background-repeat: repeatにした場合。
background-repeat: repeat

見て貰えば分かる通り、氷山の画像がリピート(繰り返し)されていますね。
これで、いいって人はこれでいいかもしれませんが個人的に全画面で収まった方が見栄えが綺麗だなと思い、僕は以下のno-repeatにしています。
background-repeat: no-repeat
 こちらの方が画像の迫力もあります。
こちらの方が画像の迫力もあります。
何より見ていて、うざったくないですよね。
このように全画面で 一回だけ表示したい時には、no-repeatがおすすめです。
最後にrepeatとno-repeatの他にも指示ができるcssコードがあるので、よかったら参考にしてみてください。
repeat
縦横に背景画像を繰り返して表示します。
repeat-x
横方向にのみ背景画像を繰り返して表示します。
repeat-y
縦方向にのみ背景画像を繰り返して表示します。
no-repeat
背景画像を一回だけ表示して繰り返しません。
background-attachment
background-attachment: fixed;
background-attachmentのattachmentは結びつきという意味を表しています。
ですから、背景画像と結びつけるのか結び付けないかを指示できます。
fixedは固定、scrollは背景画像が動くということですね。
fixed
背景画像の位置が固定され、スクロールしても動かなくなります。
scroll
スクロールに伴って、背景画像も移動します。
background-size
background-size: cover;
こちらのbackground-sizeは画像のサイズによって変わると思うので、追加CSSで反映されるのをみながら、やって行くのがいいと思います。
以下にbackground-sizeの指示のまとめを書いています。
auto
自動的に算出される。
contain
縦横比は保持して、背景領域に収まる最大サイズになるように背景画像を拡大縮小する。
cover
縦横比は保持して、背景領域を完全に覆う最小サイズになるように背景画像を拡大縮小する長さ背景画像の幅・高さを指定するパーセンテージ背景領域に対する背景画像の幅・高さのパーセンテージを指定する。
background-image
background-image: url(画像のURLをここに貼る);
background-imageで、urlの指定をします。
ここで、画像を挿入します。画像の入れ方は別の記事で説明しているので分からない人は確認してください。
background-position
background-position: center center;
background-positionは、どこの部分の画像を表示するかが決めれます。
background-position: 横位置 縦位置;
で値を決めれるので自由に画像の位置をしてご自身の好きな背景画像にしてみてください。
位置を表すキーワードで指定
横位置 left,center,rightや、縦位置 top,center,bottomといった位置を表すキーワードで指定します。
この指定方法はそれぞれ、0%、50%、100%と指定しているのと同じです。%値で指定背景画像が表示される領域の左上からの距離を、横方向と縦方向の順で、%で指定します。
例えば、background-position: 20% 40%; と指定した場合、表示される領域の左端から20%、上端から40%の位置が背景画像の表示開始位置となります。
数値で指定背景画像が表示される領域の左上からの距離を、横方向と縦方向の順で、数値にpxなどの単位をつけて指定します。
pxとは1ピクセルを1とする単位で、実際に表示されるサイズは72dpiや96dpiといったモニタの解像度により変化します。
数値にはマイナスの値も指定することができます。
スマホとパソコンで表示が違う時の対処法

なぜか、パソコンからのスマホ表示ではうまくいっているのに、スマホから見ると画像の表示がうまくいっていないということがありました。
これは、画面のサイズが違うから起きるもので直そうと思えばまた、手間が必要です。
僕ができるだけ、手間がいらないやり方でギリギリのラインでやっています。
もっと綺麗にしたい方は、プロに頼んでやってもらうか、調べてやってみてください。
以下のコードは投稿別で背景画像を変えようと思った時のコードです。
.postid-11 #wrapper {
background-repeat: repeat;
background-attachment: fixed;
background-image: url(画像のURLを貼る);
background-size: 100%;
background-position: center top;
}
普通のカテゴリーやトップページ別だと
background-repeat: no-repeat;
にするのですが、ページを読み込む際に一瞬ですが、画像一枚だけになってしまい残りの余白が見えてしまう現象になりました。
そこで、それなら全てに画像が繰り返されていた方が締まりがあっていいかなと思い、repeatにしています。
そして、今まで通りにしたら、background-sizeはcoverでうまくいっていたのですが、投稿記事だとスマホ表示では訳がわからない表示に。
悩みに悩みまくりましたが、行き着いたのが画像を100%で表示するというもの。
これで、パソコンでもスマホでも綺麗に表示することができています。
ここの
background-size: 100%;
というのが肝心です。
【背景画像CSS】位置を固定して全画面表示に収める方法のまとめ

最後に、css表記のコードを使いやすいようにまとめておきます。
コピペOK!背景画像の位置固定で綺麗に全画面表示したいコード
#wrapper {
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-image: url(画像のURLをここに貼る);
background-position: center center;
}
背景画像cssコード:画像の繰り返し
background-repeat: repeat background-repeat: no-repeat background-repeat: repeat-x background-repeat: repeat-y
背景画像cssコード:スクロールの結びつき
background-attachment: fixed; background-attachment: scroll;
背景画像cssコード:画像のサイズ
background-size: cover; background-size: auto; background-size: contain;
背景画像cssコード:画像の場所
background-position: center center; background-position: center top; background-position: center bottom; background-position: left center; background-position: left top; background-position: left bottom; background-position: right center; background-position: right top; background-position: right bottom; background-position: 20% 40%; background-position: 200px 400px; background-position: right 20% center; background-position: left 40% center;
背景画像cssコード:画像の指定
background-image: url(画像のURLをここに貼る);
以上が背景画像cssまとめです。